Mobile Image Swipe
Mobile Image Swipe 이벤트는 시작 이미지에서 종료 이미지까지 Swipe를 수행합니다.
1.  버튼으로 이미지 영역을 지정합니다.
버튼으로 이미지 영역을 지정합니다.
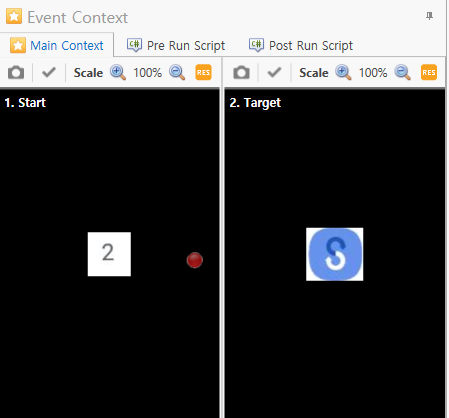
- 왼쪽 영역이 시작 이미지이며, 오른쪽 영역이 종료 이미지 입니다.
- Mobile Image Swipe 이벤트는 시작 이미지와 종료 이미지가 무조건 있어야 동작하는 이벤트입니다.
- 시작 이미지와 종료 이미지가 반드시 다를 필요는 없으며 Target 이미지가 나올때까지 자동으로 Swipe를 수행합니다.

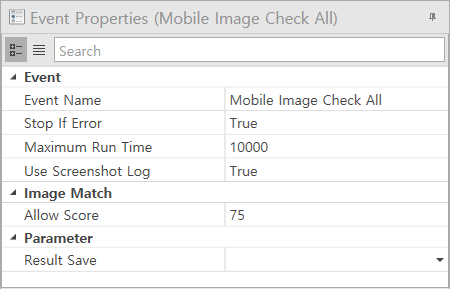
2. Event Properties
- Event Name : 이벤트 표기명
- Stop If Error : 에러 발생 시 중지 여부
- Maximum Run Time : 수행 시간 임계치 (임계치 초과 시 실패)
- Use Screenshot Log : 스크린샷 기록 여부
- Start Position X : 시작 이미지의 X 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- Start Position Y : 시작 이미지의 Y 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- Swipe Direction : Start 이미지로부터 Target 이미지가 있는 방향 (Left / Up / Right / Down)
- Swipe Time : Swipe 실행 시간 (m/s)
- Allow Score : 이미지 매칭 Score 임계치 점수

3.  버튼을 눌러 선택한 이미지의 검증을 할 수 있습니다.
버튼을 눌러 선택한 이미지의 검증을 할 수 있습니다.
검증이 되면 이미지 매칭 영역이 깜빡거립니다.

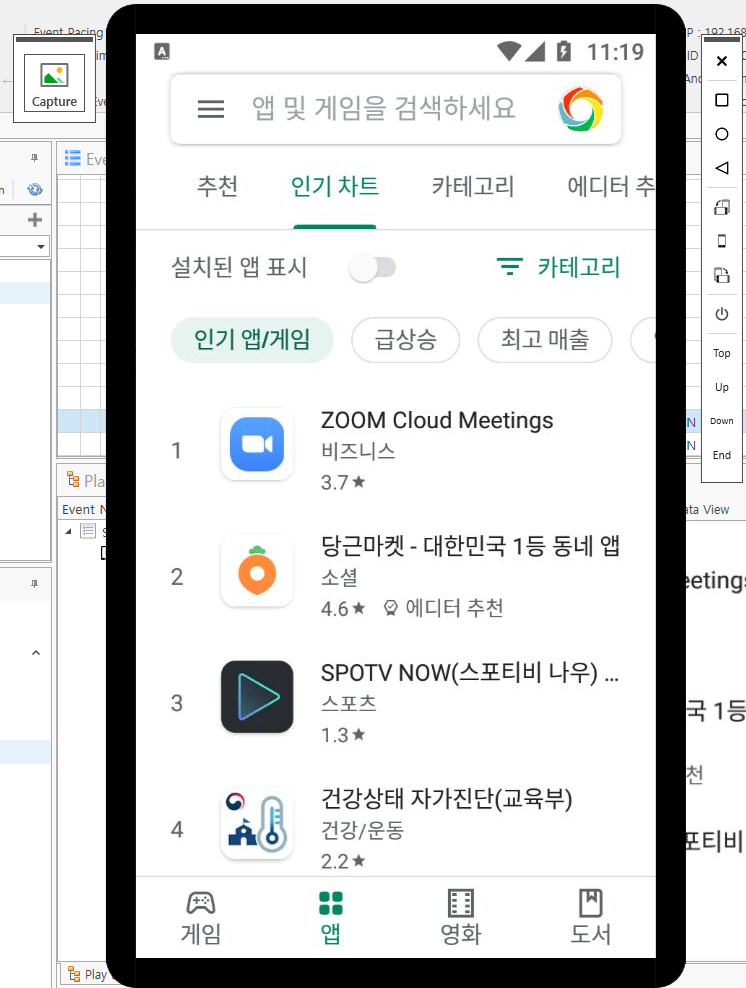
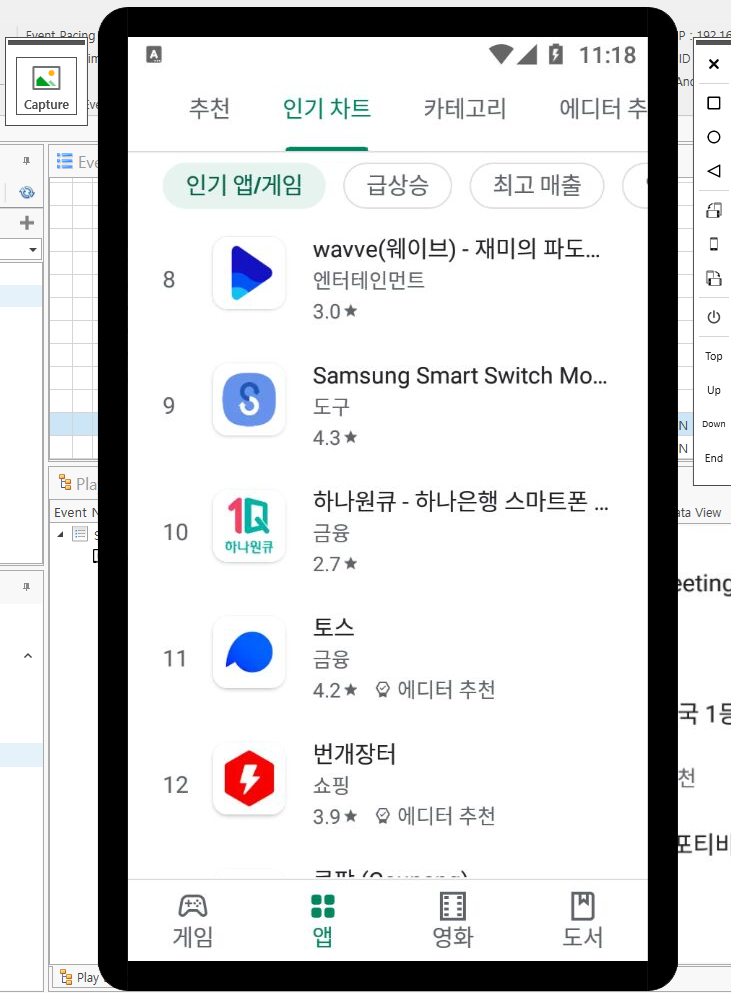
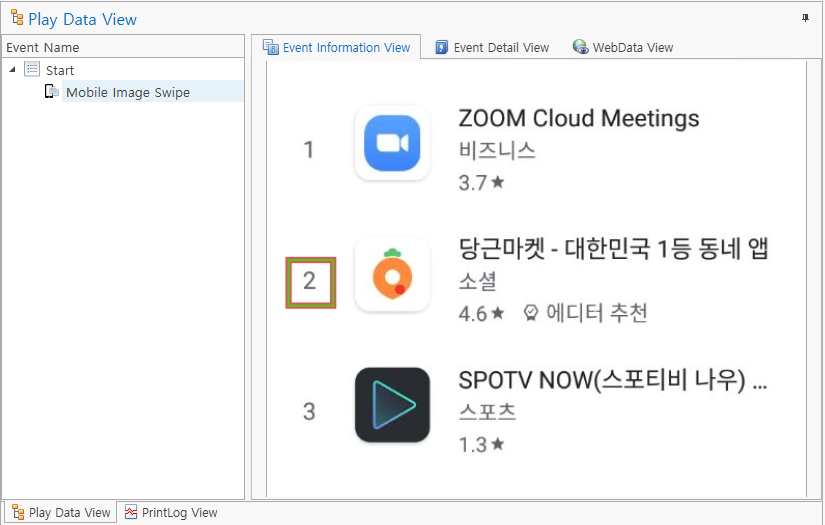
[사용 예]
순위 목록 중 아래 순위 앱을 탭하는 예제 입니다.
1. Start 이미지 탭의 좌표를 설정합니다. (Start 이미지 - Swipe 시작 탭 좌표)
2. 모바일에서 수동으로 Target 이미지가 나올때 까지 마우스로 Drag 합니다.
3. Target 이미지(선택할 순위 앱)의 영역을 저장합니다.



Created with the Personal Edition of HelpNDoc: Free Kindle producer