Image Drag
Image Drag 이벤트는 시작 이미지에서 종료 이미지까지 Drag & Drop을 수행합니다.
이 이벤트는 특정 위치로 이동, 클립보드에 저장하기 위한 영역 선택 등 활용도가 높은 이벤트 입니다.
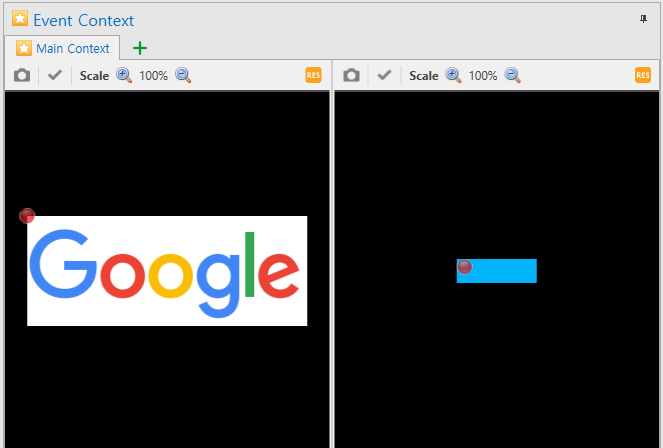
1.  버튼으로 이미지 영역을 지정합니다.
버튼으로 이미지 영역을 지정합니다.
왼쪽 영역이 시작 이미지이며, 오른쪽 영역이 종료 이미지 입니다.
Image Drag 이벤트는 시작 이미지와 종료 이미지가 무조건 있어야 동작하는 이벤트입니다.
시작 이미지와 종료 이미지가 반드시 다를 필요는 없으며 좌표 설정으로 Mouse Down / Mouse Up 위치를 지정합니다.

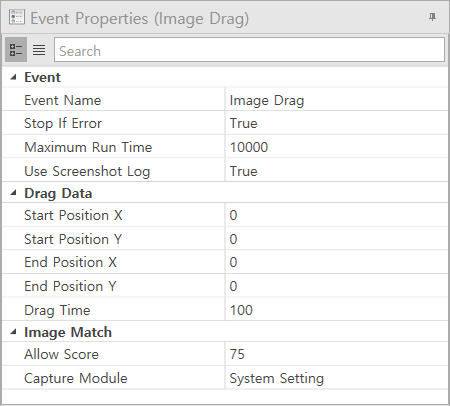
2. Event Properties
- Event Name : 이벤트 표기명
- Stop If Error : 에러 발생 시 중지 여부
- Maximum Run Time : 수행 시간 임계치 (임계치 초과 시 실패)
- Use Screenshot Log : 스크린샷 기록 여부
- Start Position X : 시작 이미지의 X 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- Start Position Y : 시작 이미지의 Y 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- End Position X : 종료 이미지의 X 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- End Position Y : 종료 이미지의 Y 좌표 (Event Context 내 빨간색점 이동 시 자동으로 입력됨)
- Drag Time : Mouse Down 하는 시간 (단위 : ms)
- Allow Score : 이미지 매칭 Score 임계치 점수
- Capture Module : System Setting / API Capture / DirectX Capture / Desktop Window Capture
: System Setting : ETC Setting에서 설정한 Capture Module로 동작
: API Capture : 일반적인 API 캡처
: DirectX Capture : DirectX 모듈을 사용하여 캡처 (캡처 방지 환경에서 일부 캡처 가능)
: Desktop Window Capture : 프로세스 단위에서 캡처 (캡처 방지 환경에서 캡처 가능)

3.  버튼을 눌러 선택한 이미지의 검증을 할 수 있습니다.
버튼을 눌러 선택한 이미지의 검증을 할 수 있습니다.
검증이 되면 이미지 매칭 영역이 깜빡거립니다.

4. Allow Score 조정 (이미지 매칭 Score 임계치 점수): Default 75로 지정이 되어 있으나, 이미지 판독의 유사도 조정이 필요한 경우
수치 변경이 가능합니다.
(수치가 높을 수록 이미지가 정확해야 함)
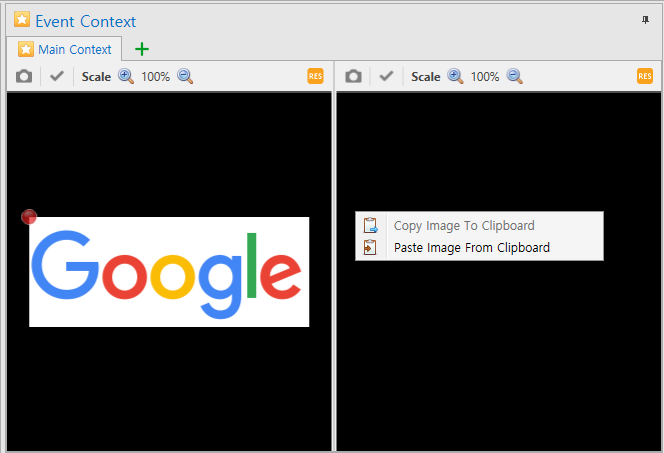
5. 캡처된 이미지를 클립보드를 통하여 복사 및 붙여넣기 할 수 있습니다.
마우스 우측 클릭하여 해당 기능 활성화합니다.

'Paste Image From Clipboard'시, 포인터의 위치가 변동될 수 있으니 확인 후 수정하도록 합니다.

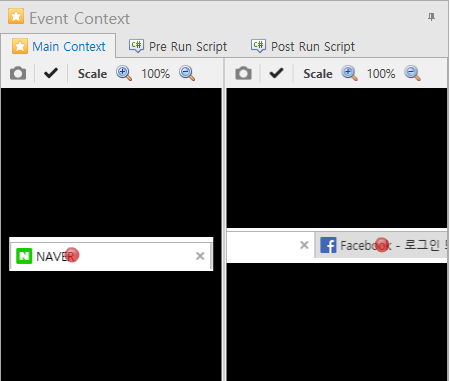
[사용 예]
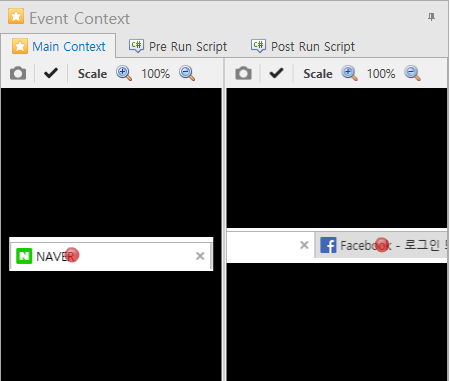
IE창의 탭을 2번째로 이동시키는 예제 입니다.
1. NAVER 타이틀 탭의 좌표를 설정합니다. (Mouse Down)
2. Facebook 타이틀 탭의 좌표를 설정합니다. (Mouse Up)


Created with the Personal Edition of HelpNDoc: Free CHM Help documentation generator