HTML GetValue
HTML GetValue 이벤트는 HTML 오브젝트의 속성 정보를 인식해 변수에 저장합니다.
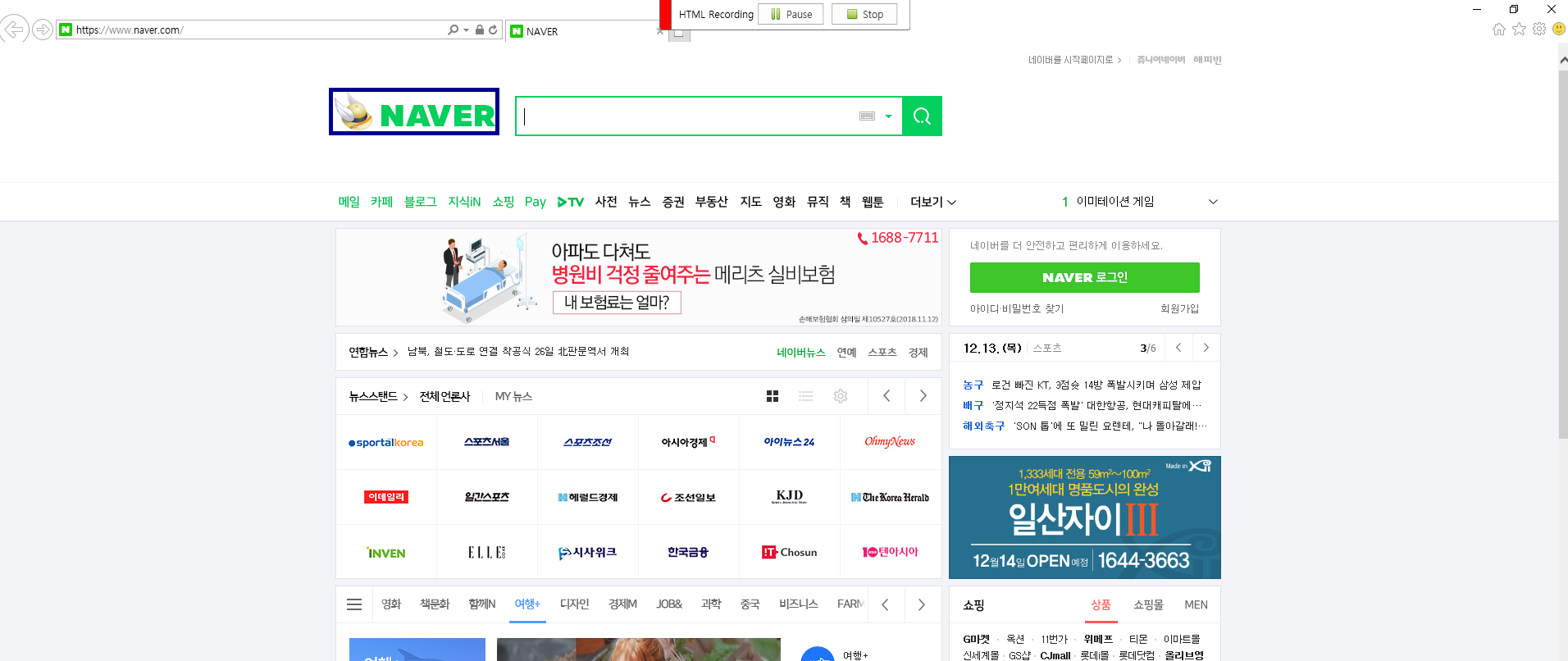
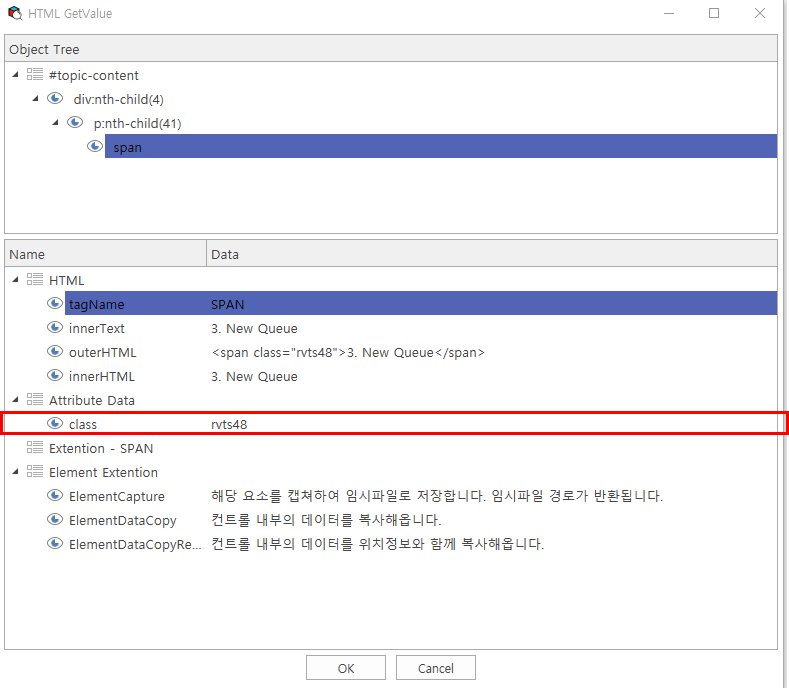
1.  버튼으로 오브젝트를 인식합니다.
버튼으로 오브젝트를 인식합니다.
오브젝트가 인식되면 파란색 Box가 보여지며 클릭하면 자동으로 오브젝트 정보를 보여줍니다.



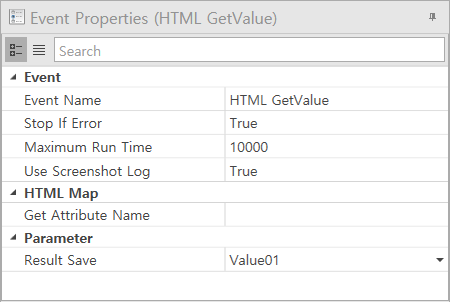
2. Event Properties
- Event Name : 이벤트 표기명
- Stop If Error : 에러 발생 시 중지 여부
- Maximum Run Time : 수행 시간 임계치 (임계치 초과 시 실패)
- Use Screenshot Log : 스크린샷 기록 여부
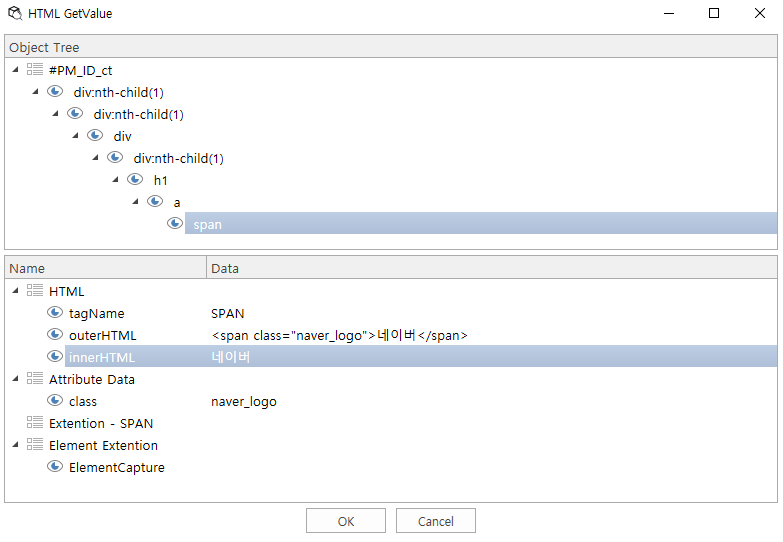
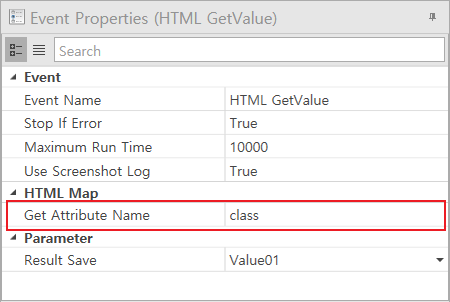
- Get Attribute Name : 가져올 오브젝트 속성의 종류
- Result Save : 오브젝트 속성을 저장할 변수명 지정 (string Type)

3. 오브젝트 속성을 변경 하실 수 있습니다. (HTML 오브젝트 속성은 정규화되어 있지 않기 때문에 리스트형이 아닌 입력형입니다.)
레코딩 시 속성 Key명은 자동 입력 됩니다.


4.  버튼을 눌러 기록된 오브젝트 검증을 할 수 있습니다.
버튼을 눌러 기록된 오브젝트 검증을 할 수 있습니다.

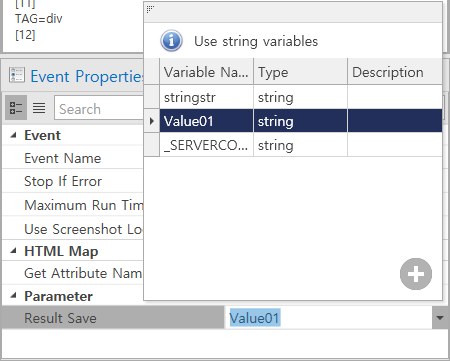
5. Result Save
변수 저장하는 방법은 변수 생성 및 활용 스텝에서 확인하시길 바랍니다.

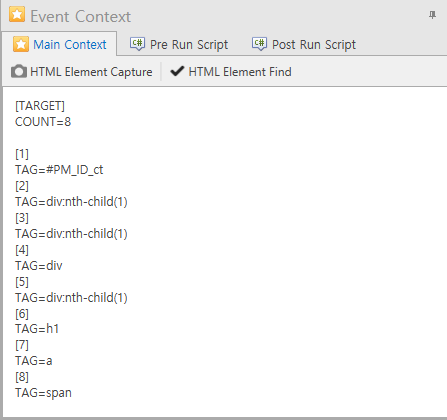
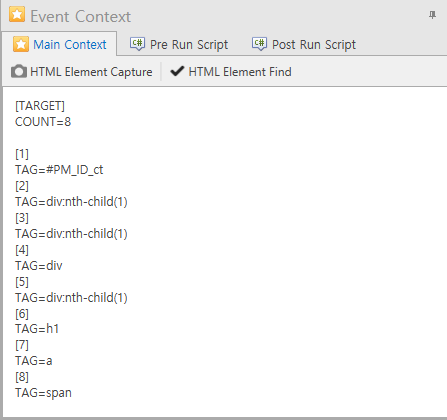
6. Object Map 정의
- [TARGET]
1) COUNT : 오브젝트 계층 수 (COUNT 값을 변경하면 변경된 오브젝트 계층으로 바로 실행 및 디버그 가능)
- [0-9] : 오브젝트 계층 순서
1) TAG : 레코딩은 ID나 계층 기반으로 작성되지만 원하는 TAG로 직접 수정 가능
[활용 예]
TAG=input[name=stDate]
Created with the Personal Edition of HelpNDoc: Easy EPub and documentation editor